
블로그를 보다보면 링크를 걸 때 예쁜 버튼이 적용되어 있는 것들을 보게 됩니다. 알려드리는 대로 무작정 따라하기만 한다면 5분이면 충분합니다. 티스토리 블로그 CSS 버튼 만드는 방법을 알려드리니 지금 바로 따라해보세요!
1. Button Generator 에서 버튼 코드 생성하기
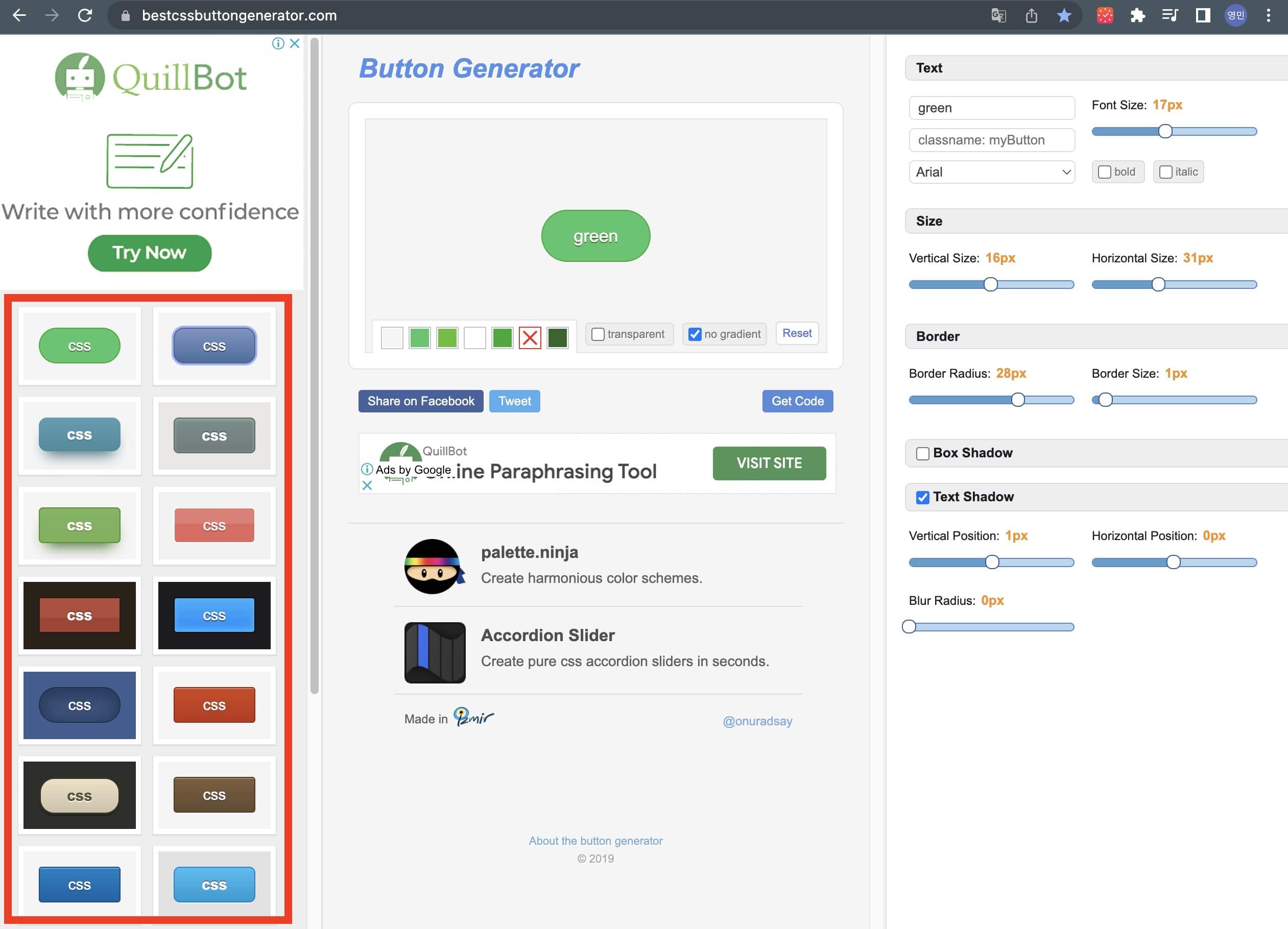
1. 먼저 Button Generator 홈페이지에 접속합니다. 홈페이지 왼쪽편에 보면 다양한 모양의 버튼이 있습니다. 이 버튼 중에 원하는 버튼을 선택한 후 편집을 할 것입니다. 원하는 버튼을 선택합니다.
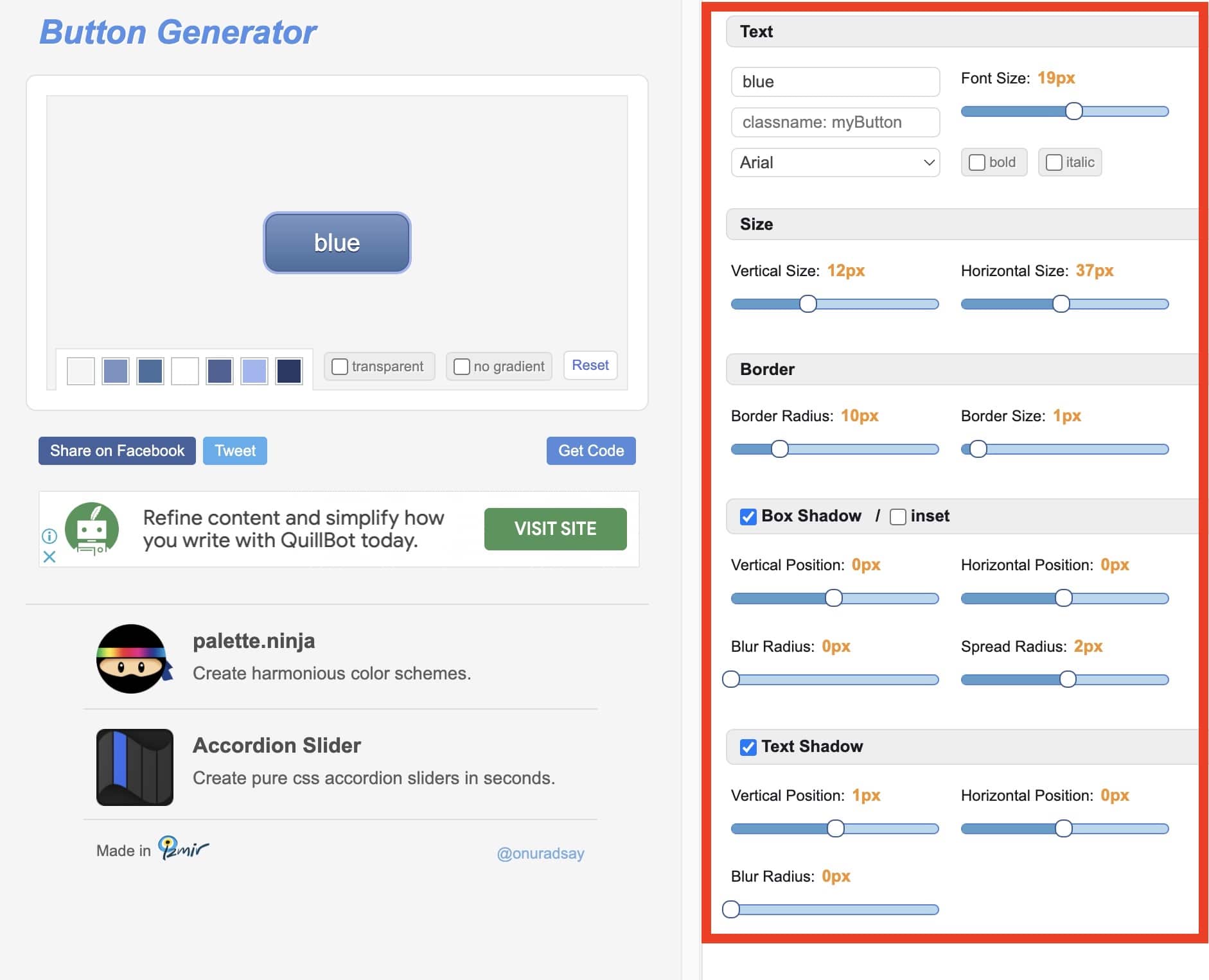
2. 버튼을 선택하면 오른편에 버튼의 세부사항 설정을 변경할 수 있습니다. 텍스트, 사이즈, 테두리 등의 설정값을 변경이 가능합니다.


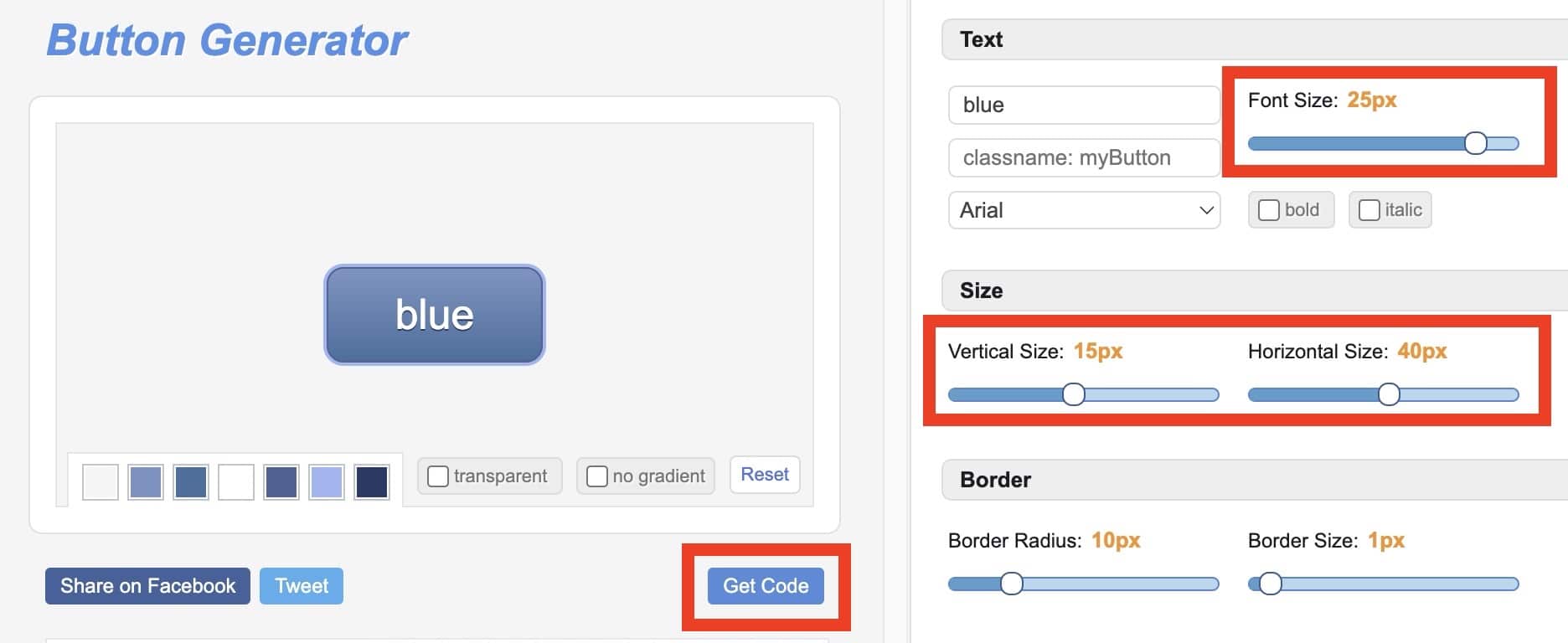
3. 예를 들어 몇가지 설정값을 변경해보겠습니다. Text에서 텍스트 크기(Font Size)를 25px로 변경, Size에서 버튼의 가로길이(Vertical Size)를 15px, 세로 길이(Horizontal Size)를 40px로 값을 변경합니다.
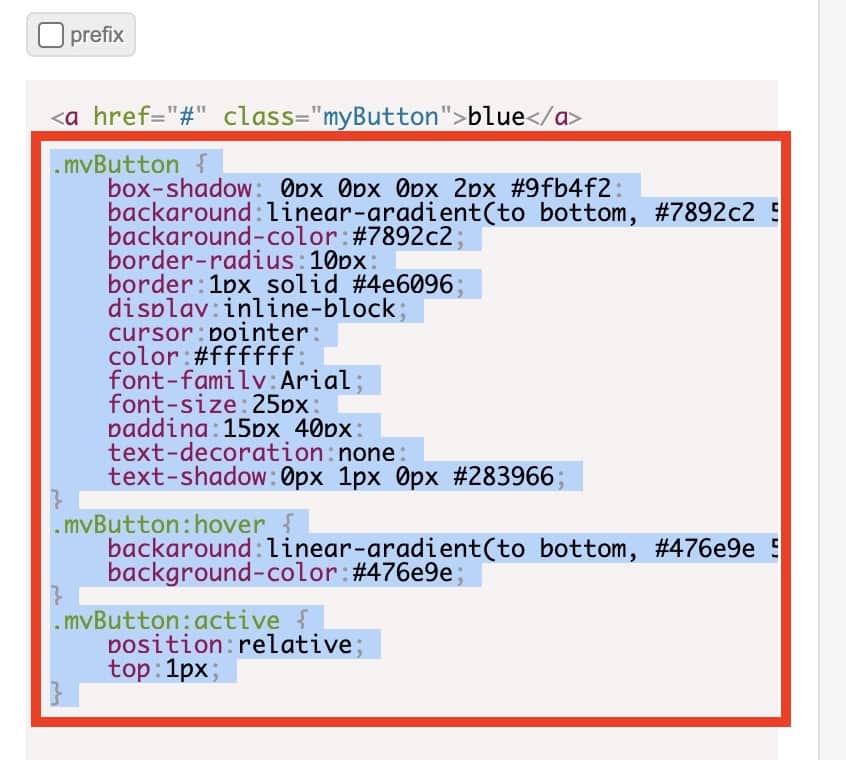
4. 설정값을 변경한 후에 Get Code를 선택하면 버튼에 대한 CSS 코드가 전시됩니다.

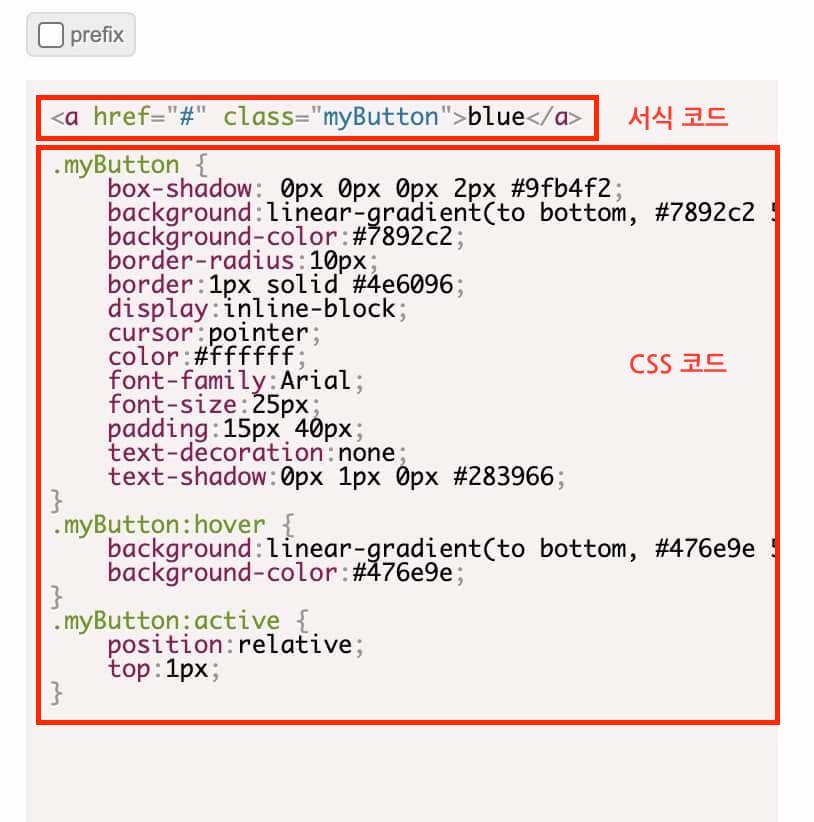
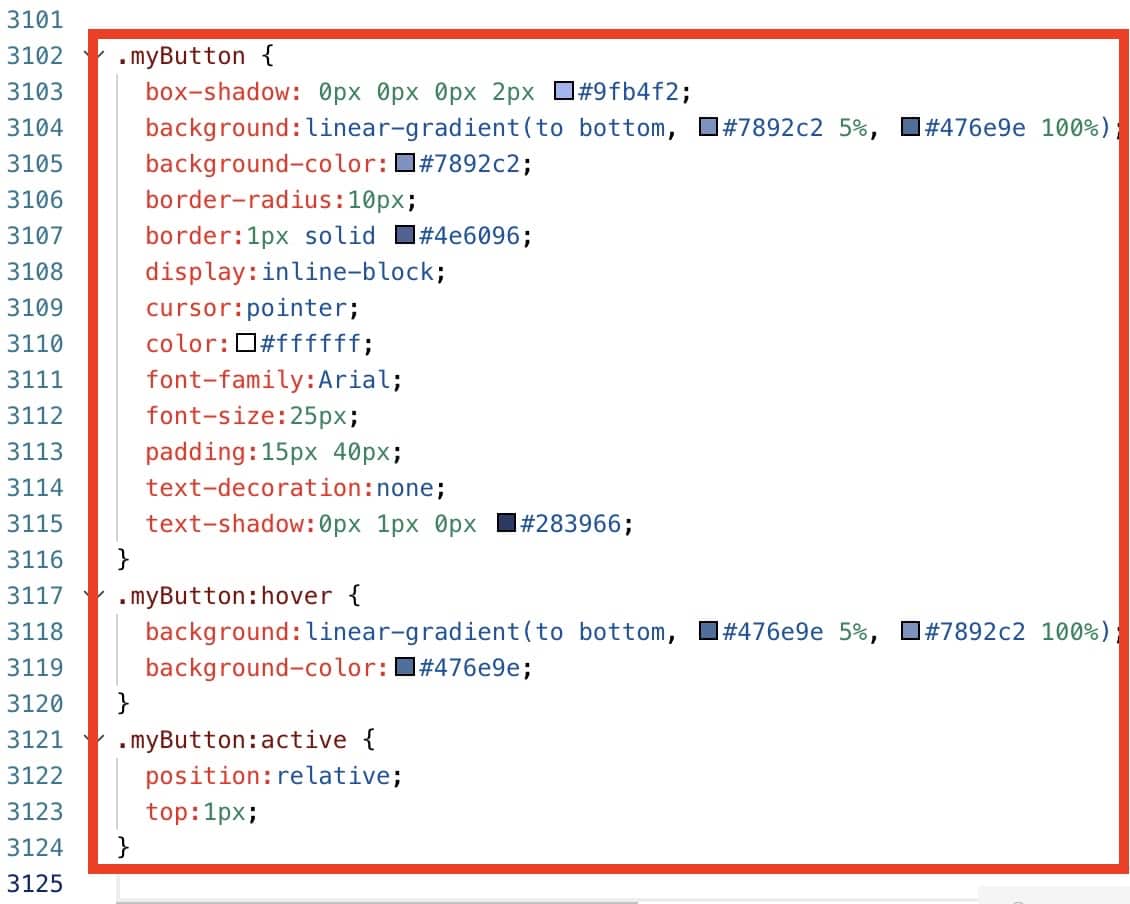
5. Get Code를 클릭하면 2가지 코드가 전시됩니다. 상단에 있는 코드는 서식코드 즉, 티스토리에서 글을 쓸 때 넣거나, 서식으로 저장해둘 수 있는 코드입니다. 아래에 .myButton으로 시작하는 코드는 CSS 코드로 티스토리에서 CSS란에 붙여넣어야 하는 코드입니다.
6. 먼저 CSS에 버튼 코드가 적용되어 있어야 서식 및 글쓰기에서도 버튼 적용 결과를 확인할 수 있습니다. 먼저 CSS코드를 복사합니다.


2. css 코드 복사하기
1. 티스토리에서 꾸미기 - 스킨편집을 선택하고 html 편집으로 들어갑니다.
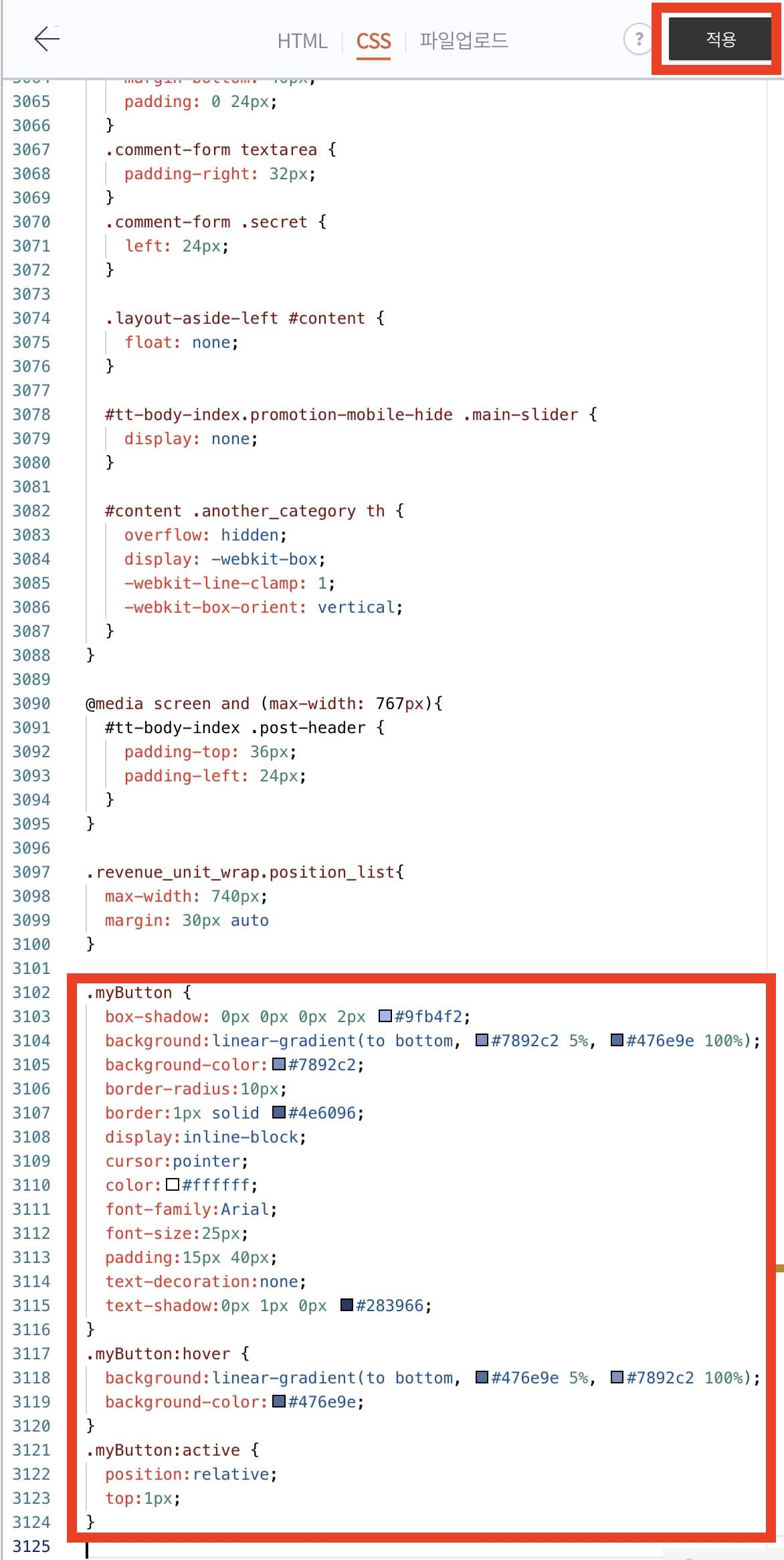
2. 상단에 HTML, CSS, 파일업로드 중 CSS를 선택합니다.
3. 복잡해보이는 코드들이 뜨는데 알아보기 편리하도록 코드 맨 아래쪽에 복사한 CSS 버튼 코드를 붙여넣습니다.
4. 코드를 붙여넣은 후에 오른쪽 상단에 있는 적용 버튼을 클릭하면 이제 CSS 버튼을 사용할 준비가 된 것입니다.


3. 티스토리에 버튼 서식 적용하기
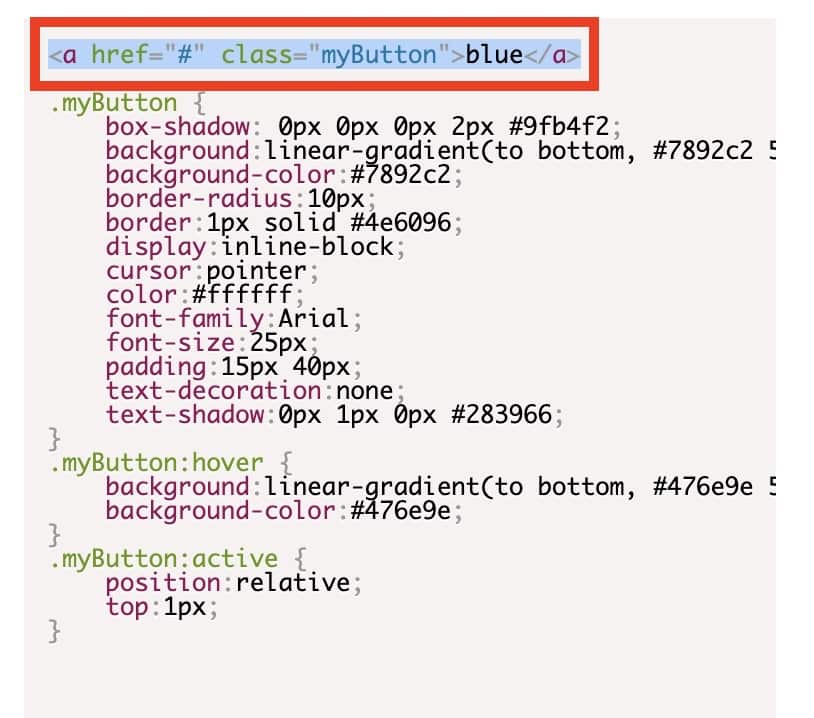
1. 이제 티스토리 블로그에 CSS 버튼 코드가 적용되었으니 직접 버튼을 만들어보겠습니다. 서식 코드를 복사합니다.
2. 티스토리 관리에서 서식관리를 클릭하고 서식쓰기를 선택합니다.



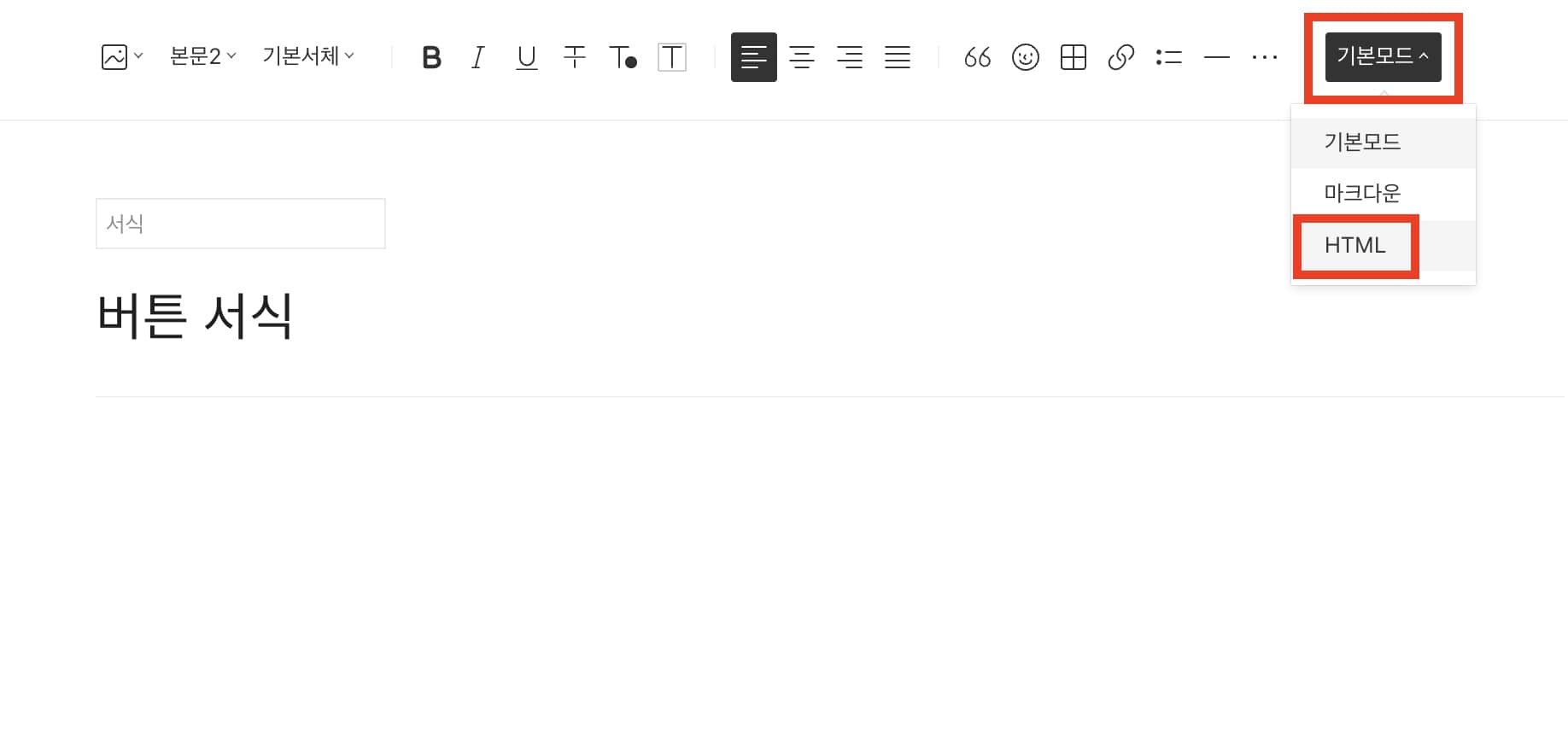
3. 서식의 제목을 입력한 후 오른쪽 상단에 있는 기본모드를 클릭해서 HTML 모드로 변경해줍니다.
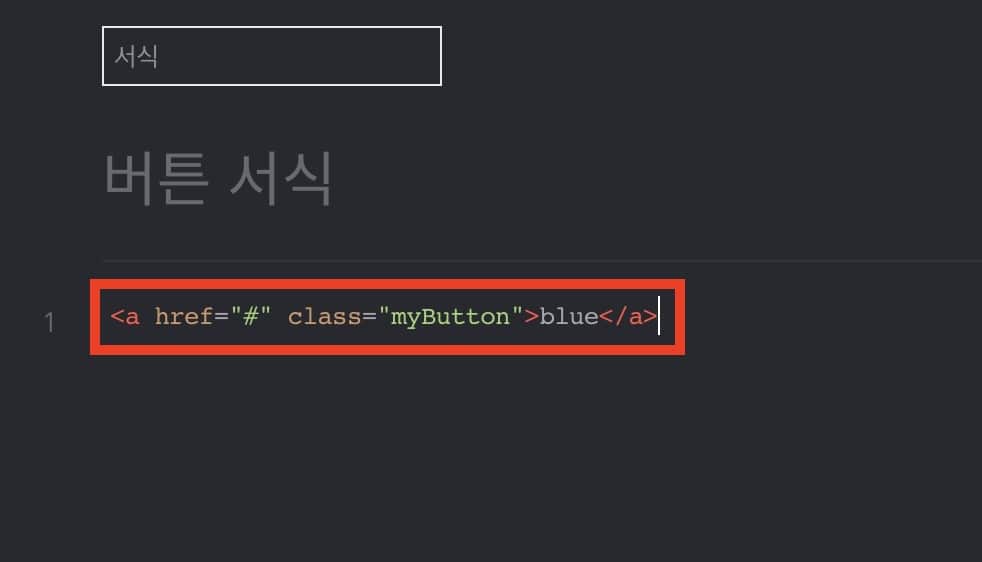
4. HTML 모드에서 본문에 복사한 코드를 붙여넣기한 후 서식을 저장합니다.


5. 저장한 버튼 서식을 보면 버튼은 보이지 않고 blue라는 버튼 이름만 텍스트로 전시됩니다. 미리보기 또는 글을 발행하게 되면 정상적으로 버튼이 보이게 됩니다. 왼쪽 하단에 있는 미리보기 버튼을 클릭합니다.


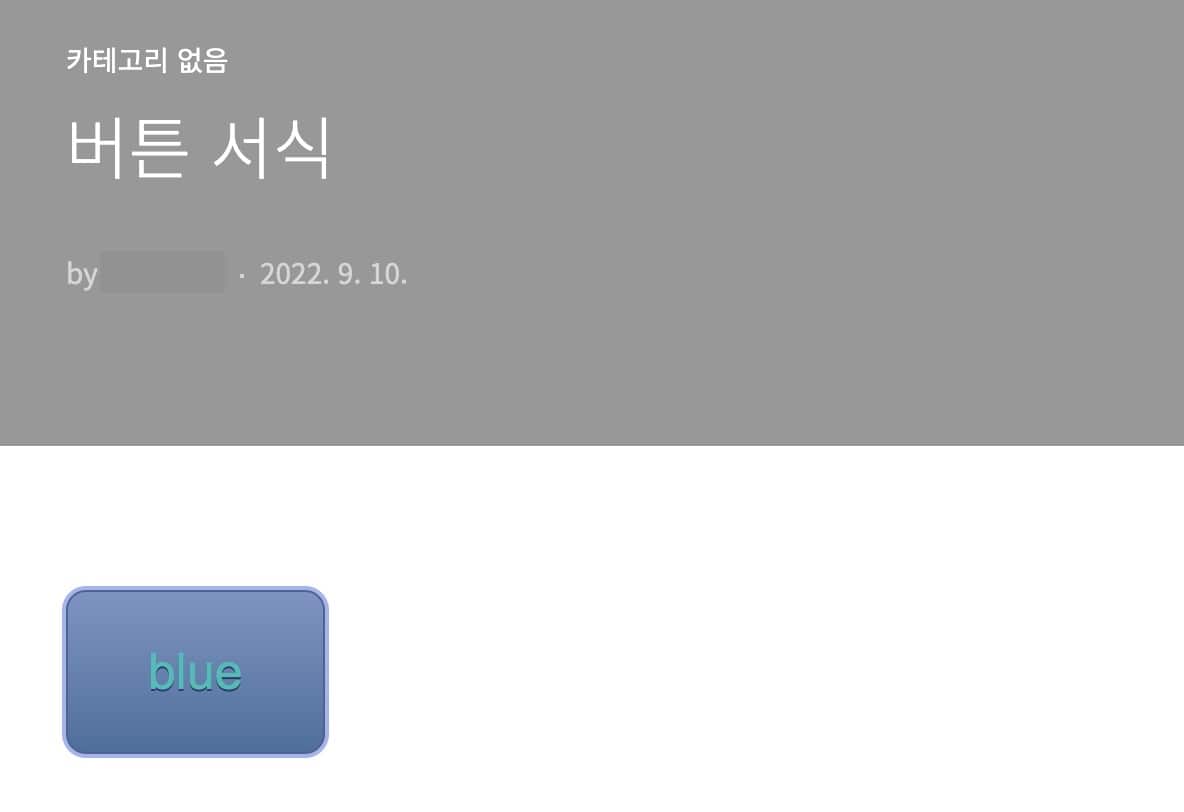
6. 설정한 CSS 버튼이 전시됩니다. 이러한 CSS 버튼을 이용해서 포스팅을 더욱 깔끔하고 퀄리티를 높일 수 있게 되길 바랍니다.

'IT 정보통' 카테고리의 다른 글
| 네이버 파파고 번역기 바로가기 (0) | 2022.09.18 |
|---|---|
| 픽사베이 무료 이미지 다운로드 (0) | 2022.09.17 |
| fc2 video 다운로드 (0) | 2022.08.30 |
| 한셀 다운로드 (0) | 2022.08.24 |
| 반디캠 다운로드 (0) | 2022.08.24 |




댓글